概述
随着人工智能技术的不断发展,越来越多的ai产品被应用到各个领域,其中最具代表性的莫过于人工智能语言模型。语言模型是一种可以通过学习大量语言数据来预测文本或语音的技术,其应用范围十分广泛,如智能客服、机器翻译、语音助手等。
而chatgpt是其中最为优秀的语言模型之一。chatgpt是openai公司开发的一款基于自然语言处理技术的对话生成模型,其采用了gpt架构(generative pre-trained transformer),能够自动学习自然语言数据的特征,并生成高质量的语言文本。在近几年的发展中,chatgpt已经成为了ai时代的语言沟通利器,它的应用范围不断扩大,其产生的影响也日益显现。本篇博客,笔者将为大家来介绍一下chatgpt的api使用。
说的话
本篇主要是来讲一讲如何简单调用chatgpt,跟在国内不用科学的方法。众所周知直到目前chatgpt的api接口在国内部分运营商已经墙了。
那么无非就是那几种方法,一、通过海外服务器把程序架设在海外,二、通过数据流量代理的方法。目前用的最多的就是这两个,这两个方法各有各的缺点。
本次代给大家的是通过cloudflare里面的workers功能来实现在国内调用api接口的方法。
cloudflare实现教程
第一步:首先你需要有cloudflare的账号你可以到cloudflare官网注册账号Cloudflare | Web Performance & Securityhttps://dash.cloudflare.com/login
第二步:需要把你的域名迁移到cloudflare上面具体迁移方法就不多讲了可以自己去网上找找。

第三步:打开workers页面并创建一个新的服务,输入服务名称,启动器选择http处理程序

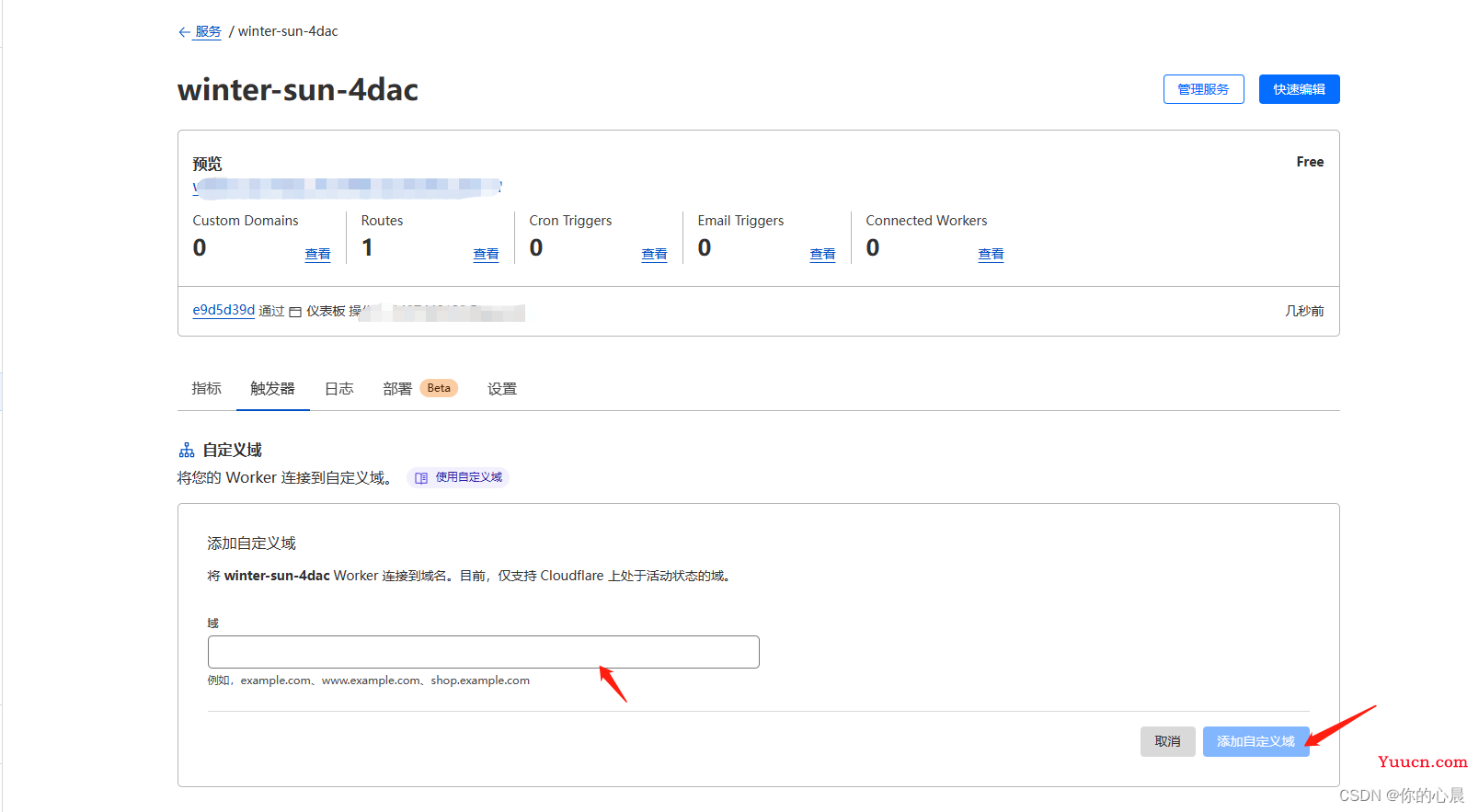
第四步:他给你分配的域名在国内一般是访问不了的所以需要你自定义一个新的域名,绑定好了之后点击快速编辑


第五步:清空默认的程序代码填写入以下内容

// Website you intended to retrieve for users.
const upstream = 'api.openai.com'
// Custom pathname for the upstream website.
const upstream_path = '/'
// Website you intended to retrieve for users using mobile devices.
const upstream_mobile = upstream
// Countries and regions where you wish to suspend your service.
const blocked_region = []
// IP addresses which you wish to block from using your service.
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// Whether to use HTTPS protocol for upstream address.
const https = true
// Whether to disable cache.
const disable_cache = false
// Replace texts.
const replace_dict = {
'$upstream': '$custom_domain',
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.protocol + '//' + url_hostname);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers,
body: request.body
})
connection_upgrade = new_request_headers.get("Upgrade");
if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") {
return original_response;
}
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set('Cache-Control', 'no-store');
}
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
if (new_response_headers.get("x-pjax-url")) {
new_response_headers.set("x-pjax-url", response_headers.get("x-pjax-url").replace("//" + upstream_domain, "//" + url_hostname));
}
const content_type = new_response_headers.get('content-type');
if (content_type != null && content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}总结
最后把请求的openai的接口地址替换成你的域名就大功告成了

近期评论